How to build your online store right the first time (or what to correct now if you didn’t)
Developing your own website can be an intimidating project.
We’ve all been on websites that look (and probably were) painstakingly crafted by top-rated graphic designers and developers, as well as those that are clunky, garish, and just plain embarrassing for the company they represent.
With so much out there to compete with, where does a person even begin trying to build a website themselves, and how do they make sure they get that first result on Google and not the second?
This post goes through the three fundamental technical elements behind a website, as well as what to post and how to present it to make sure your business is as customer-wowing online as it is in your brick and mortar shop.
The building blocks of a website
There are four main elements you need to build a website:
- A hosting provider
- A content management system (CMS)
- A website builder (often combined with the CMS)
- A domain name
To explain what each is, let’s think of building your website as building a house. The hosting provider is the lot you purchase to place your house on top of. The website builder is the crew that constructs the house, and the CMS is all the materials they use. The domain name is the address you’re given from the city so people know where to find you.
Already overwhelmed? Don’t worry, let’s talk you through it.
Top tips when building a website
1. All-in-one vs. DIY
When I built my first website, I went with an all-in-one solution, where I received the domain name, hosting, CMS, and builder all from one source. There are many solutions out there like this, and I had a great experience with the one I used.
However, a couple websites later, I wanted to be a little more serious with the next one that I built. Which, to me, meant building it from scratch.
One full-day coding workshop, a few hundred dollars, and countless YouTube videos later, I had my very own built-from-the-ground-up site.
While I’m still happy with the final product, to be honest, I wouldn’t do it this way again.
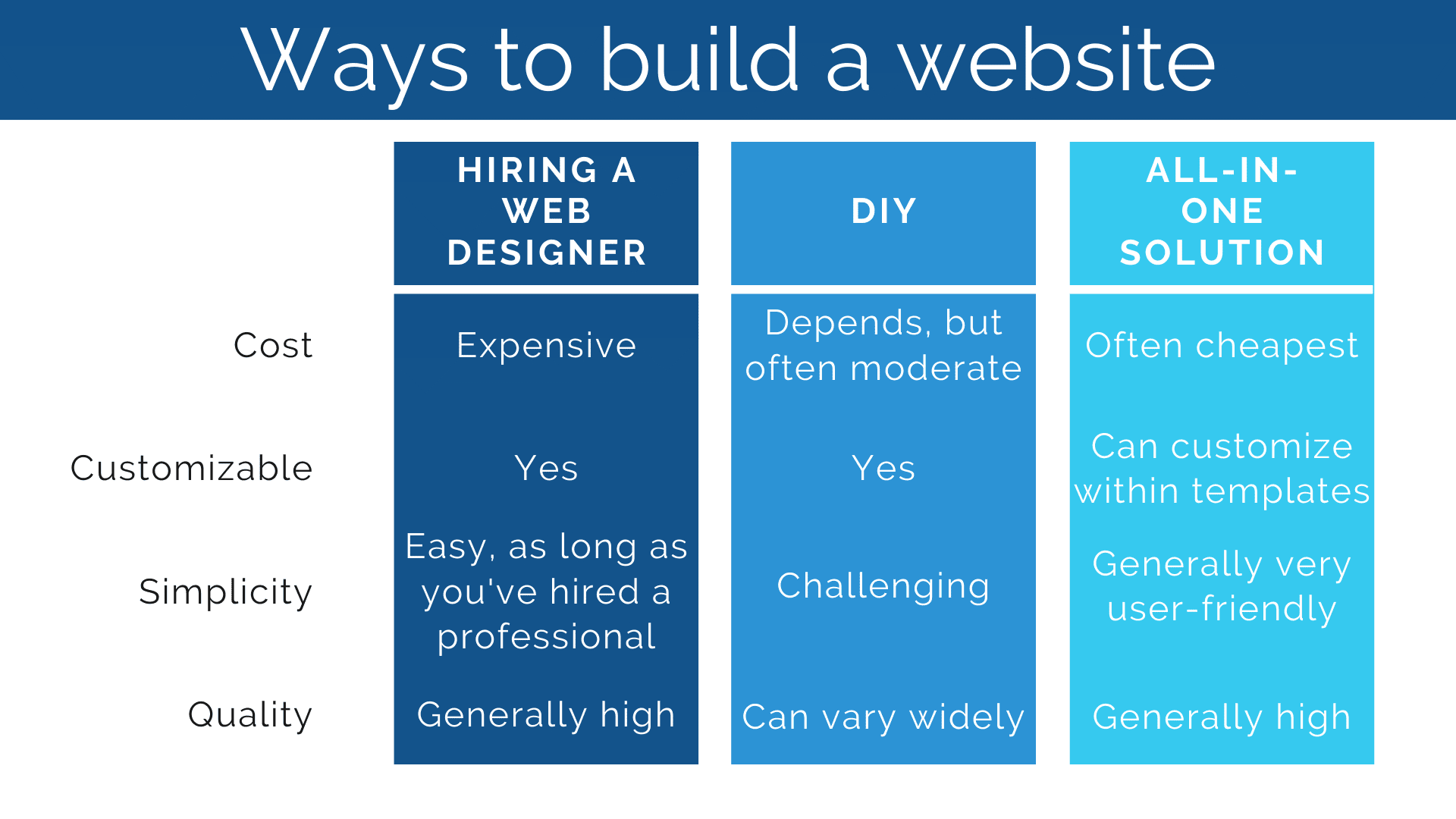
I’ve created the pros and cons chart below to compare the different routes of creating your own website, but the main points are that:
- All-in-one solutions are cheaper
- All-in-one solutions are (WAY) easier to use
- The result you get with an all-in-one solution often looks and functions better than one you build from scratch yourself

2. Prioritize design
We’d all like to think we don’t judge a book by its cover, but the truth is we make judgments on our first impressions constantly to gather information and make decisions in our day-to-day lives.
A restaurant with a dining room that looks like it hasn’t been cleaned in months? No, thank you.
Meeting with a potential financial advisor whose office is a complete tornado of unfiled paperwork? You might think twice about entrusting them with your money.
An interior designer whose office looks like it’s stuck in the 90’s (and wasn’t even done well then)? You’ll probably hire someone else.
And with websites, it’s not just because we don’t like how it looks. It’s also because internet security is such a major concern; consumers don’t want to risk giving their payment information to a website that looks like its designer didn’t know what they were doing. If they weren’t able to figure out the more basic elements of a good website, it doesn’t seem likely that they’ll have done better on the more highly-technical stuff (which internet security is).
Furthermore, experienced designers have learned the best ways to set up a website to make it as user-friendly as possible. As customers navigate your pages, they’ll quickly get an idea of how well things are organized. If done poorly and they can’t easily find what they’re looking for, they may not last very long on your site.
Fortunately, all-in-one solutions almost invariably offer an array of beautiful, professionally-designed templates you can adapt to your specific needs. They also often offer a variety of tools and plugins to fulfill all your ecommerce requirements, including things like the ability to offer coupon codes, specify taxes and currency to your region, offer adjustable shipping options, and secure online payments.
If you’ve decided to go the DIY route, there are many web developers and designers that have created themes that can be purchased and plugged into your WordPress account. The one benefit of this path is that it means your website is 100% customizable. However, that customization can require A LOT of technical knowledge. A tiny mistake can completely throw off your entire website, and it can sometimes be hard to figure out where you went wrong. Additionally, purchasing a design theme is just one more cost on top of everything else your website is already costing you. And if working with it ends up going too far over your head, or you make a mistake you can’t figure out how to reverse, you may need to bring in a professional to sort things out.
In other words, the ability to customize (if you can figure it out) may not be worth it. Especially since there often is enough customizing you can do in the all-in-one solutions anyway.
3. Over-communicate, but do it clearly (and accurately) with all the right pages
There are a few elements that every website needs. Make sure you include the following:
Home page
This is the first thing customers see when they land on your site. Other than perhaps a mission statement or simple 1-2 sentence explanation of who you are and what makes you different, this page likely will not have much written information on it. However, this page is the ever-important first impression you will be making, and the visuals, general aesthetic, and carefully selected phrases will determine how potential clients see you, and if they want to buy into the image that you’re selling.
This page may also feature seasonal promotions, new product launches, or any particularly important information you want to make sure all your customers see.
Product pages
There are two types of product pages, both of which you’ll likely need. First, there are the more catalogue-style pages that showcase all of your products, then, there are the individual product pages that show more specific information after someone has clicked on a product.
Depending on what you or your client are offering, there will be different ways to list your products.
If you’re making a website for a spa or salon, you can often just list the services offered without a picture for each (unless there is some particular selling feature that can only be fully appreciated through visuals). You may even be able to get away without individual product pages for each service, as long as you can provide enough information in a small blurb below each offering. One of the better routes for doing this is creating a page for each type of service, (e.g., massages, facials, manicures and pedicures, etc.). On each of these pages you’ll then have the space to go into more detail on each service without overwhelming the page with information.
For physical goods, you should feature a catalogue page that provides a clear, high-quality picture of each. If possible, show a picture of the item either worn by or in the hands of a person. If you have a lot of items (700+), see if you can allow customers to filter items by size, colour, price, and newness.
On the individual product pages, always err on the side of providing more information. Post several pictures. Make sure that they accurately represent the color of your product. Get creative to take a picture that shows your item in relation to a common item that everyone can imagine the dimensions of; this helps people get a better idea of the size of your item, often even more so than providing exact dimensions (though those are helpful too, especially with something like furniture). For more information on taking strong product photos, check out this Ultimate Guide from online marketplace, Etsy.
If you or your clients are selling clothing, include a sizing chart to help customers be confident that they’re choosing the right size.
Finally, it can add personality and make way for an emotional connection if you include a short sentence or two on what inspired you to make the specific item, the purpose you made it for, a bonus use for the item that customers may not have considered, care information (e.g., if it’s dry clean only) or pertinent information about how it was made (e.g., if it’s handmade, made locally, cruelty-free, or fair trade).
Shipping and returns
One of the most important pages to include on your website is the shipping and return information. If you offer international shipping, often a chart is the best way of representing the different pricing and shipping options to each country and/or region.
If you’re currently offering click-and-collect options, be sure to include instructions for that on this page as well.
And finally, here is where you’ll include your return policy. Make sure to think through all contingencies for this, just to ensure there’s no confusion for your customers (or your clients’ customers). Does the eligible return period start from when the customer orders the item, or when they finally receive it? Do they have to pay to return the item, or do you offer a free shipping label? Are they able to get a full refund, or do you only offer store credit? What if they want to exchange the item? Try to think through every possible scenario, and if any unexpected situations come up as you start selling, add that information to the list as well.
FAQs
Think about the questions customers asked when you were in your brick-and-mortar shop. What were customers curious about? What were they confused about?
Additionally, what did you wish they knew? Are there important selling features behind the entire ethos of your store (e.g., perhaps all your food products are gluten-friendly and free of the most common allergens)?
This is another place where you can add information as you go. You’ll learn as soon as you open up your online shop where people have confusion because they’ll (hopefully) send you a message asking for clarification. However, it’s always best (and more likely to lead to a sale) to anticipate customers’ questions and answer them while they’re at the peak of their interest in your product. If they send you a message and leave your page, only to receive your answer to their question a couple days later, they’re no longer in the moment and may let the potential purchase go.
Contact
This is a particularly important page, and can be one that gets forgotten or neglected. Be sure to include an email address, phone number, and physical address(es) for any brick-and-mortar locations. As mentioned above, people will inevitably have questions and special requests that you never considered, and if you don’t give people the avenue to communicate them quickly and easily, you’ll lose their sale.
Another feature to consider is a chatbot that answers basic questions on your site, or a new messenger feature that includes a little chat option at the bottom of each webpage. This tool notifies you the second that a potential customer types in a question, allowing you to respond before they grow bored or reconsider the purchase.
Blog
While this may not be the first priority for a new website owner, starting a blog is a great idea once you feel like you have the rest of your website under control. A blog allows you to build a deeper relationship and increased loyalty with customers; gives you the space to present new products in a featured space (e.g., “Our top trend picks for autumn 2020); allows you to further educate customers on your products, process, and field; and can pull in new traffic through people searching similar topics on Google.
If you feel like having a blog on top of everything else you already do for your shop, Vendasta has packages that allows you to pass off your blog writing and management to our in-house team of experts. Check out our Marketing Services here.
4. Make sure your customers can seamlessly shop securely
As mentioned above, one of the biggest hangups in online shopping is the risk of a security breach. If you can’t guarantee that your clients and their customers are safe from the prying eyes of fraudsters, you could all find yourselves in trouble.
Fortunately, there are tools out there that are intended specifically to keep all parties and their information safe online. In fact, Vendasta has recently incorporated the ability to build safe and secure transactions right into the websites you make using one of our all-in-one website builders.
Some other website builders offer tools that you can easily plug in during the creation process. However, this is another case when the DIY route will take a little extra effort, as you’ll be left to figure out how to incorporate this ability into your website on your own. While there are tools available for this, you’ll likely have to pay extra to be able to use them. You’ll also need the technical knowledge to plug them into your platform.
Whichever way you go about it, if you or your clients are going to accept money online, you need to be able to perform those transactions with the assurance that you’re not putting yourself, your clients, or their customers at risk. And before they agree to give you their money, they need to be confident of that too.
Building a website doesn’t have to be as intimidating as it seems; there are a wide range of tools that do most of the work for you, and most are very reasonably priced. Furthermore, at places like Vendasta, there is often a great team behind the product that is ready to support you through the entire process.
For more information on completing the online transition in 60 minutes or less, check out this next article, How to start selling online in 60 minutes or less.

