From rebranding to updating a site’s functionality, there are plenty of good reasons why your clients may be due for a website redesign. However, before diving headlong into a digital makeover, it’s important to be aware of the SEO implications of a website relaunch.
Start diversifying your revenue stream. Get your “6-Step Guide to Selling Website Services to Local Businesses” now.
In this article, we’ll cover everything you need to know about how to redesign a website without losing SEO. Refer to the included SEO website redesign checklist for your website projects to ensure that those hard-earned SEO wins don’t accidentally get destroyed.
Table of Contents
- Why website redesign SEO matters
- Risks of neglecting SEO for website redesign
- Best practices for SEO website redesign
- Your agency checklist for an SEO-focused Website Redesign
- Auditing the site for missing on-page and off-page SEO elements
- Conducting a comprehensive website audit before the redesign
- Maintaining critical SEO elements
- Improving website speed and mobile-friendliness during the redesign
- Maintaining and optimizing website content and URL structure
- Tasks and processes for post-redesign testing and monitoring
- Frequently asked questions
Why website redesign SEO matters
As the digital storefront for your SMB clients, websites are often the first touchpoint for prospective customers and where they make their purchasing decisions. Given this significant role, a well-designed, user-friendly, and on-brand website is non-negotiable.
However, even the best websites require an occasional re-design. Web design trends progress, user experience (UX) best practices change, and brands evolve. Businesses with existing websites have likely put work into on-site and off-site SEO, helping to make them more discoverable in search results. When redesigning these sites, considering SEO at every stage of the process ensures that existing positions in search engine results pages (SERPs) are maintained, or even improved.
While website redesigns do come with an element of SEO risk, they also represent an opportunity to improve site performance, user experience, and overall functionality. By incorporating SEO into your website redesign strategy, you can:
- Protect and increase organic traffic. Existing optimizations are accounted for and maintained, ensuring that organic traffic levels aren’t disrupted by website updates.
- Improve user experience. A good SEO website redesign can deliver an improved user experience at every stage, from the landing page through to checkout. By improving the navigation, page speed, and overall functionality of a website, you can increase user engagement and ultimately drive higher conversions.
- Future-proof your website projects. SEO requirements are ever-evolving, and what works today may not work tomorrow. By considering website redesign SEO, you can ensure that your clients’ websites are up-to-date with the latest SEO standards and best practices.
Risks of neglecting SEO for website redesign
Neglecting SEO during a website relaunch can impact visibility, traffic, and ultimately revenue. Since climbing the SERPs for relevant keywords is generally a long-term project involving a range of optimizations, breaking or otherwise counteracting these optimizations can undo months or years of work.
Negative consequences of neglecting SEO during website redesign include:
- Loss of organic traffic. A website relaunch can affect your client’s ranking on search engines, which can lead to a loss of organic traffic. Suppose you change the URL structure or remove important pages without proper redirects. In that case, search engines may not find previously indexed pages, leading to a significant drop in traffic.
- Poor user experience. Changing a website’s navigation or removing important content can cause frustration for users who can’t find what they’re looking for. This can lead to a higher bounce rate, lower user engagement, and decreased conversions.
- Wasted resources. Redesigning a website is a significant investment of time and resources. Neglecting SEO can lead to further costly optimizations needing to be made down the line just to regain prior SERP rankings, which can damage your client relationships.
- Delayed results. SEO is a long-term strategy, and it can take time to see results. If you don’t consider the website redesign SEO requirements of a project from the outset, you may need to go back and make further changes to optimize the site, leading to delayed results.
- Negative impact on brand reputation. Search engines like Google prioritize websites that provide a good user experience, valuable content, and are secure. If you neglect SEO during a website redesign, your website may not meet the latest search engine standards, leading to a negative impact on your brand reputation.
- Reduced return on investment (ROI) for your clients. The greater ROI you can deliver your clients, the stickier those relationships will be. Neglecting website redesign SEO will lead to fewer organic visitors and fewer conversions, which can only be made up in the short term with costly options such as PPC ads. Negatively impacting your clients’ ROI gives them a reason to explore alternative digital service providers.
Best practices for SEO website redesign
As unpleasant as these risks sound, avoiding them is easy if you follow a plan. Before getting to our SEO checklist for website redesigns, let’s take a look at some of the most important best practices to keep in mind when working on a new site.
Perform a website audit before the redesign
Performing a website audit before beginning a redesign gives you a chance to benchmark existing metrics, note top-ranking pages, and take inventory of the site’s current backlink profile.
The audit should include a comprehensive analysis of the website’s current performance in search results, including identifying areas that need improvement and potential issues that may be impacting SEO. Technical aspects such as website architecture, backlinks, meta tags, and content quality should all be assessed. The insights gained from an audit can help you make informed decisions during the redesign process to preserve SEO and improve website performance.
Identify and maintain key SEO elements
Titles, meta descriptions, header tags, internal links, and blog content are all key on-page elements that impact SEO performance. Keeping these elements consistent will ensure search engines can continue to crawl the website and maintain SERP rankings. It’s also important to preserve the existing sitemap and robots.txt file as these provide essential information to search engines about a website’s structure and content.
Create a list of tasks to improve website speed and mobile-friendliness
As more users access websites through mobile devices rather than desktops, mobile responsiveness has become a top priority in web design. Google favors websites that are mobile-friendly, so any SEO-conscious redesign should take this important ranking factor into account. Page load speeds should also be given attention since they impact both UX and SERP rankings.
When planning an SEO website redesign, creating a list of tasks to optimize mobile responsiveness and page load times can ensure the new-and-improved site excels in these two key parameters. This can include compressing images, optimizing website code, and improving website architecture. You may also consider implementing a flexible responsive design that adjusts to the size of the screen.
Maintain and optimize website content and URL structure
Maintaining and optimizing website content and URL structure is critical during a redesign, even if the website is undergoing major changes. Since Google’s bots have already indexed the website’s current structure, breaking it can cause well-performing pages to disappear from the SERPs. A redesign is also a good chance to update outdated content, remove irrelevant pages, and consolidate duplicate content. If you do change some aspects of the URL structure, using 301 redirects to redirect old URLs to the new ones can prevent broken links and improve the user experience.
Conduct a plan for post-redesign testing and monitoring
After completing the redesign process, you should conduct a post-redesign testing and monitoring phase to ensure your website is performing well on search engines. This can include checking for broken links, testing page speed, analyzing traffic and engagement metrics, and using analytics tools to track performance.
Ongoing testing and monitoring can help identify any issues and enable you to make necessary adjustments to improve website performance and maintain SEO rankings. Bundling web design and SEO services is an effective way to turn a one-time website project into a recurring stream of income with SEO management.
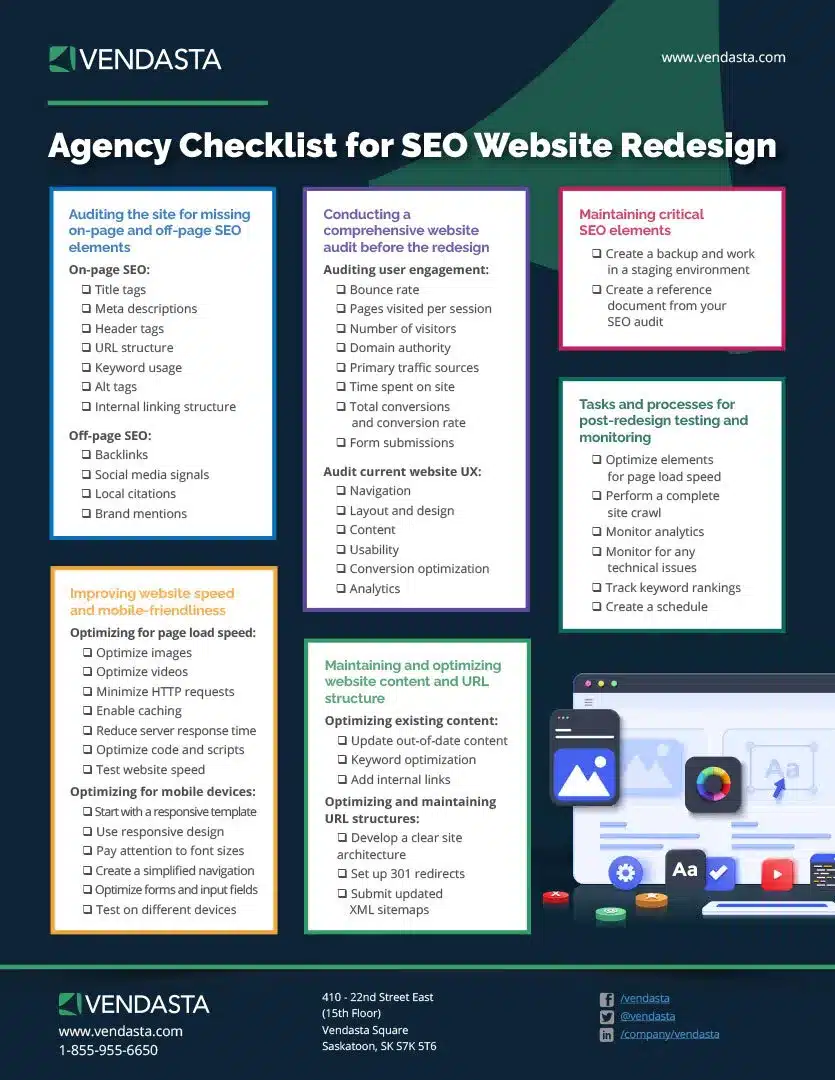
Your agency checklist for an SEO-focused Website Redesign
Now that you have an overview of the best practices that should be incorporated into any successful SEO website redesign, we can get into the website redesign check list. Whether you’re working on a project in-house or you hire white-label experts to do the heavy lifting, refer to it throughout the redesign process. This ensures every project is properly set up to protect existing SEO successes and to build on them with more optimizations.

1. Auditing the site for missing on-page and off-page SEO elements
Auditing the existing on-page and off-page SEO elements, and identifying those that are missing or incomplete, ensures that the redesigned website addresses these missing components. This step will also guide activities later in the redesign process, so it’s important to take the time to get an accurate benchmark of the site’s existing SEO elements
Audit on-page SEO elements
- Title tags: Title tags should be present for every page on the website. Often, SMBs will only create them for blog posts. Check for missing title tags across the entire website, and note if existing title tags follow best practices. They should ideally be between 50-60 characters in length so that they display in full on SERPs, should not be duplicated elsewhere in the site, and should incorporate keywords without overdoing it and keyword stuffing.
- Meta descriptions: Like title tags, these may be missing for pages that aren’t blog posts. Check for pages across the entire website that may be missing a meta description, and check existing meta descriptions to identify those that require optimization.
- Header tags: Look for pages that are missing header tags altogether, as well as pages that could use more header tags. For example, check content pages to see if there are large blocks of text that aren’t broken up with header tags.
- URL structure: Identify the current URL structure, including URL conventions. Note URLs that do not follow the website’s conventions, as well as those that include stop words (and, in, the) or are overly long.
- Keyword usage: Go through existing content and note the usage of the business’s main keywords that they rank for.
- Image alt tags: Many images may be missing alt tags altogether. Note which images require an alt tag.
- Internal linking structure: Identify internal links on each page of the site. Identify if here are any orphan pages (pages with no internal links pointing to them.
Audit off-page SEO elements
- Backlinks: Use a backlink checker to identify the current backlink profile, including broken links pointing to URLs on the site that no longer exist. This is also a good time to run a competitor analysis to identify backlinking opportunities that are currently missing.
- Social media signals: While these aren’t direct ranking factors, they can still impact SEO and will be useful as benchmarks later in the process. Identify current signals such as likes, comments, and shares across social media channels.
- Local citations: Identify existing and missing listings that should be built later to optimize for local SEO.
- Brand mentions: Similar to checking backlinks, check brand mentions and run a competitor analysis to identify brand mention opportunities that are currently missing.
2. Conducting a comprehensive website audit before the redesign
The next stage of auditing is all about understanding the site’s current appearance performance. This will be useful later, during post-redesign testing and monitoring. This can be broken down into two parts: auditing user engagement with the site and auditing the current user experience (UX) that the site offers. Whether you’re redesigning an ugly website or one that just needs some tweaks, a website audit can identify the tasks that need to be done.
The first part helps to set measurable benchmarks, while the second part identifies UX problems that can hamper SEO efforts.
Audit user engagement with the site
- Website bounce rate
- Number of pages visited per session
- Number of visitors
- Current domain authority
- Primary sources of traffic
- Time on site
- Total conversions and conversion rate
- Form submissions
Audit current website UX
- Navigation: The navigation should be intuitive and easy to find on all pages and devices, with clear, descriptive labels.
- Layout and design: Auditing the existing design can help inform the re-design, making it more UX-friendly. Improved UX can be a positive ranking factor.
- Content: Evaluate the current content to determine how engaging, relevant, and informative it is. It should also be written in a way that caters to real human readers, rather than just to search engines.
- Usability: Check if the website is accessible to users with disabilities. Evaluate if buttons and other interactive elements work properly. Check page load times and mobile responsiveness.
- Conversion optimization: Evaluate conversion points, such as calls to action. They should be prominent and strategically placed. Users should be able to convert easily, with as few clicks as possible. Trust signals such as reviews and testimonials should also be prominent.
- Analytics: Identify if web analytics are properly set up. Identify if goals and events are properly set up to measure and track success. Finally, check if usability tests or A/B tests have been run in the past to identify opportunities for improvement.
3. Maintaining critical SEO elements
By now, you’ve identified the important SEO elements of the page that need to be maintained. Next, the designers and developers working on the site redesign and build must ensure that these critical elements are maintained throughout the process.
- Create a backup and work in a staging environment: A complete backup/clone of the existing site should be created before any changes are made. All changes should be made in the staging environment first, where they can be referenced against the original site before being pushed to a live environment.
- Create a reference document: Create a document that includes all the SEO elements identified in the first part of the audit. This way, designers, and developers can easily ensure they’re not interfering with these elements. These include
- Title tags
- Meta descriptions
- Header tags
- URL structure
- Internal linking structure
4. Improving website speed and mobile-friendliness during the redesign
We’ve established that page speed and mobile friendliness are two unignorable factors impacting SEO performance. In step 2, you audited the usability of the existing site, which provides useful benchmarks that can be used to ensure the redesigned site performs even better in these important areas. With the optimizations in the next part of our redesign website checklist, you can maximize loading speeds and ensure the website looks great on any device.
Optimize elements for page load speed
- Optimize images: Compress image files to reduce them without dramatically compromising quality. Ensure photos are JPEG files, and graphics are PNGs.
- Optimize videos: Consider hosting videos on third-party platforms, such as Vimeo, to reduce the server load. If hosting on the site, consider compressing the video file to optimize it for mobile delivery.
- Minimize HTTP requests: Removing unnecessary CSS and JavaScript, and combining these files, reduces the number of HTTP requests.
- Enable caching: Set up browser caching for frequently accessed files. Using a content delivery network (CDN) can also speed up load times for users by distributing files across different servers.
- Reduce server response time: Use a reliable and fast hosting provider, and limit the use of clunky scripts and plugins.
- Optimize code and scripts: Minify HTML, CSS, and Javascript files. If using Javascript, use asynchronous loading, and load these files in the webpage footer to prevent slowing down the whole page.
- Test website speed: GTmetrix is a good free tool for this.
Optimize elements for mobile friendliness
- Start with a responsive template: Using a professional website builder with templates that are already designed to be fully responsive is a good way to begin an SEO website redesign. You’ll likely be able to charge less for a redesign while still retaining a healthy profit margin.
- Use responsive design: If building a new site from scratch, use a responsive framework and fluid grid systems to ensure that content is appropriately sized regardless of the device being used.
- Pay attention to font sizes: Fonts should be easy to read on smaller screen sizes and should be designed to scale appropriately on different screens.
- Create a simplified navigation: A simplified menu should replace the desktop menu on smaller screen sizes.
- Optimize forms and input fields: Enabling autofill and autocomplete makes it easier to complete forms on smaller screens. Input boxes should be appropriately sized on mobile devices.
- Test on different devices
5. Maintaining and optimizing website content and URL structure
Maintaining and optimizing a site’s website content and URL structure doesn’t mean everything has to remain exactly the same. For example, it’s expected that some website content may no longer be relevant. Rather, the purpose of this stage is to ensure that all content that makes it to the redesigned site is of excellent quality, and that URL structure is maintained in a way that ensures existing high-ranking content isn’t disturbed.
Optimize existing content
In the audit stage, you evaluated the existing content to determine what is already SEO optimized and what can be improved. These next steps cover content improvements as well as the removal of irrelevant content.
- Update out-of-date content: Blog posts may refer to dated statistics, discontinued products, or other outdated information. Update these with the latest information.
- Keyword optimization: All content should serve your SMB client’s keyword strategy by incorporating at least one keyword they’re trying to rank for. Where keywords are missing, add them naturally to titles, headings, intro paragraphs, meta descriptions, and image alt tags.
- Add internal links: Internal links should be used throughout the website to make it easier for Google’s bots to crawl and understand the content.
Optimize and maintain the URL structure
- Develop a clear site architecture: Ensure that the hierarchy, structure, and navigation of the website are well-organized and intuitive. This may require streamlining the links on some pages, particularly the homepage, to ensure visitors take the desired actions.
- Set up 301 redirects: Any old content or pages that won’t be part of the website relaunch should have a 301 redirect set up. This is a type of permanent redirect that ensures if Google’s crawlers ever crawl a link to the old page, they won’t access a broken link, but rather will be redirected to a new location.
- Submit updated XML sitemaps: Search engines like Google and Bing use these as a map to understand the structure of a website. Updating and re-submitting these can protect a website by helping search engines understand changes faster, before they can impact SEO rankings.
6. Tasks and processes for post-redesign testing and monitoring
Testing and monitoring can help your agency demonstrate the value of your SEO website redesign, by showing its improved performance compared to the previous website.
- Optimize elements for page load speed
- Perform a complete site crawl: Tools like Google’s URL Inspection Tool can be used to ensure that all pages are properly redirected and indexed.
- Monitor analytics: Monitor site traffic, rankings, and conversions to identify any issues that may arise after the redesign.
- Monitor for any technical issues: Google Search Console can be used to identify broken links and other crawl errors.
- Track keyword rankings: Adjust the content strategy as needed to improve search engine visibility.
- Create a schedule: At regular intervals, re-test page speeds, mobile responsiveness, broken links, backlinks, and brand mentions.
Frequently asked questions
Does website redesign affect SEO?
Website redesigns can impact SEO if done incorrectly. It’s important to maintain the website’s URL structure and use 301 redirects appropriately to limit the impact on SEO.
What negatively affects SEO?
SEO can be negatively affected by poor website structure and navigation, low-quality content, keyword stuffing, broken links, slow page speeds, poor mobile responsiveness, and more.